
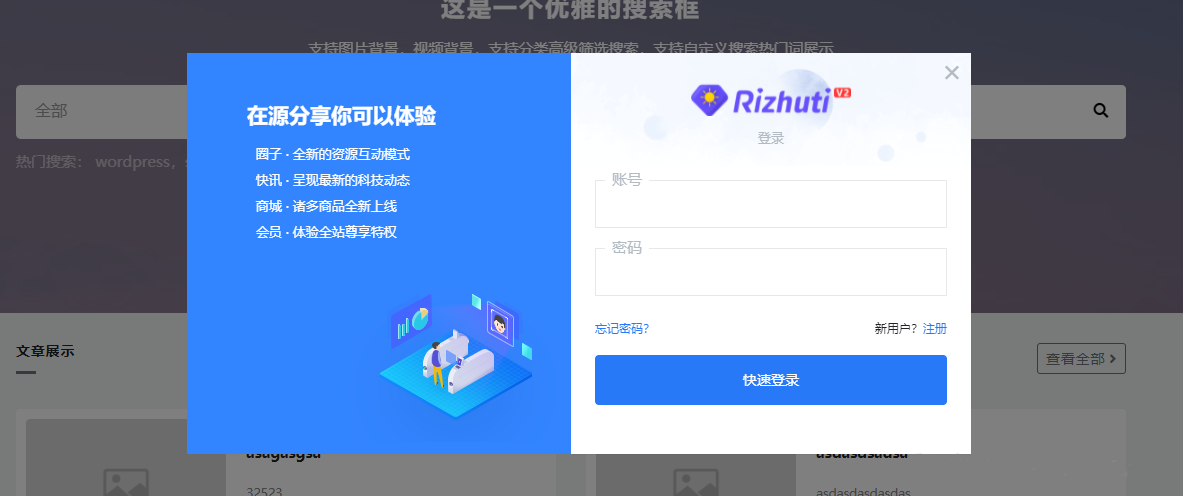
1.利用宝塔或则FTP打开/ripro-v2/template-parts/global下的header-menu.php文件放入以下代码在<div class=”header-gap”></div> 上面:
<?php if ( _cao('login_use_target_mode', false) ) { ?>
<div id="login-box" style="display: none;">
<div class="modal show-modal">
<div class="modal-content login-box-content">
<div class="box login-box-top b2-radius">
<span class="close-button">×</span>
<div class="login-logo">
<img src="<?php echo _cao('site_logo');?>" />
</div>
<form>
<div class="login-box-in" style="">
<div class="login-title">
<span><b>登录</b></span>
</div>
<label class="login-form-item" style="display: none"><input type="text" name="nickname" tabindex="1" spellcheck="false" autocomplete="off" class="" />
<span><b>可爱的昵称</b></span></label>
<label class="login-form-item"><input type="text" name="target_username" tabindex="2" spellcheck="false" autocomplete="off" class="" />
<span><b>账号</b></span>
<p class="login-box-des" style="display: none">
用作登录:字母或数字的组合,最少6位字符
</p>
<p class="login-box-des" style="display: none">用作登录</p>
</label>
<label class="login-form-item"><input name="target_password" tabindex="4" autocomplete="off" spellcheck="false" type="password" class="" />
<span><b>密码</b></span>
<!-- <b class="login-eye button text">
<i class="b2font b2-eye-close"></i>
</b> -->
</label>
<p></p>
<?php if (!stristr($_SERVER['REQUEST_URI'], '/login')): ?>
<?php qq_captcha_btn(); ?>
<?php endif; ?>
<label class="login-form-item" style="display: none"><input name="repassword" tabindex="5" autocomplete="off" spellcheck="false" type="password" class="" />
<span><b>重复新密码</b></span>
<p class="login-box-des" style="display: none">
最少6位字符
</p>
</label>
<!---->
<div class="login-tk"><!----> <!----> <p class="login-p"><a href="<?php echo wp_lostpassword_url(); ?>">忘记密码?</a><span>新用户?<a href="<?php echo wp_registration_url(); ?>">注册</a></span></p> <!----></div>
<div class="login-bottom">
<button class="go-login">快速登录</button>
<!---->
<!---->
<!---->
</div>
</div>
<p style="height: 10px;"></p>
<?php
$current_url = urlencode(curPageURL());
$sns_opt = [
'qq' => ['name'=>'QQ','icon'=>'fa-qq','css'=>'primary'],
'weixin' => ['name'=>'微信','icon'=>'fa-weixin','css'=>'success'],
'weibo' => ['name'=>'微博','icon'=>'fa-weibo','css'=>'danger']
];
?>
<div class="d-block mt-1 mb-0 text-center">
<?php
if (_cao('is_sns_qq') || _cao('is_sns_weixin') || _cao('is_sns_weibo')) {
echo '<ul class="oauth list-unstyled social-icon mb-0 mt-3">';
foreach ($sns_opt as $type => $opt) {
$typeclass = $type;
if (_cao('is_sns_'.$type)) {
if ($type=='weixin') {
$sns_weixin = _cao('sns_weixin');
$typeclass = ($sns_weixin['sns_weixin_mod']=='mp') ? 'weixin mpweixin' : $type ;
$typeclass = (is_weixin_visit()) ? 'weixin mp' : $typeclass ;
}
echo '<li class="list-inline-item"><a href="'.get_open_oauth_url($type, $current_url).'" class="btn btn-sm btn-outline-'.$opt['css'].' oauth-btn '.$typeclass.'"><i class="fa '.$opt['icon'].' mr-1" title="'.$opt['name'].'登录"></i>'.$opt['name'].'</a></li>';
}
}
echo '</ul>';
}
?>
</div>
<!--
<div class="site-terms">
<span>注册登录即表示同意
<a href="#" target="_blank">用户协议</a>、<a href="#" target="_blank">隐私政策</a></span>
</div>
-->
</form>
</div>
</div>
</div>
</div>
<script>
(function() {
$('a.btn').click(function(){
$('#login-box').toggle();
return false;
});
$('span.close-button').click(function(){
$('#login-box').toggle();
});
//登录
$(document).on('click', ".go-login", function(event) {
var login_box_display = $('#login-box').css('display');
if ( login_box_display == 'none' ){
return ;
}
event.preventDefault()
var _this = $(this)
var deft = _this.text()
var username = $("input[name='target_username']").val()
var password = $("input[name='target_password']").val()
var deft = _this.text()
var d_url=document.location.href;
var d_url2=d_url.split("redirect_to=")[1] || rizhutiv2.home_url + '/user';
_this.html(iconspin + deft)
if (!username || !password) {
// _this.html(iconwarning + '请输入用户名或密码')
rizhuti_v2_toast_msg('info','请输入用户名或密码')
setTimeout(function() {
_this.html(deft)
}, 2000)
return
}
if (!is_qq_captcha_verify) {
rizhuti_v2_toast_msg('info','请点击验证按钮进行验证')
setTimeout(function() {
_this.html(deft)
}, 2000)
return;
}
$.post(rizhutiv2.admin_url, {
"action": "user_login",
"username": username,
"password": password,
"rememberme": 1
}, function(data) {
if (data.status == 1) {
// _this.html(iconcheck + data.msg)
rizhuti_v2_toast_msg('success',data.msg)
setTimeout(function() {
window.location.href = decodeURIComponent(d_url2);
}, 1000)
} else {
// _this.html(iconwarning + data.msg)
rizhuti_v2_toast_msg('info',data.msg)
setTimeout(function() {
_this.html(deft)
}, 2000)
}
});
})
})();
</script>
<?php }
?>
2.把这行代码放在主题的functions.php文件最底部
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)